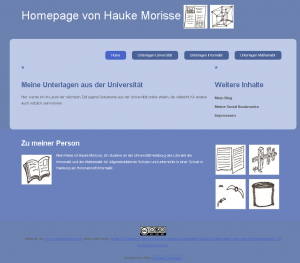
Ich habe vor einigen Tagen ein Template für meine Homepage von http://www.bluewebtemplates.com eingerichtet und nun die letzten Stunden etwas an der CSS Datei gebastelt, um vom stechenden grün zu einer Ähnlichkeit zu meinem Blog-Template zu gelangen. Sehr praktisch hierbei ist der RGB / HEX Umwandler, der Farbangaben mit der RGB und HEX Darstellung darstellt: http://www.farb-tabelle.de/de/rgb2hex.htm
Somit ist es mir nach einigen Versuchen gelungen, die Farben meiner Homepage im wesentlichen an denen meines Blogs abzugleichen. Die Zeichnungen habe ich selbst erstellt und eingescannt 🙂
 CSS Dateien sind übrigends Cascade-Style-Sheets:
CSS Dateien sind übrigends Cascade-Style-Sheets:
„Mit den Cascading Style Sheets (CSS) werden Web-Dokumente in Struktur und Aussehen getrennt. Die gestalterischen Elemente werden in eigenen Stilvorlagen gebündelt und blähen dadurch nicht mehr die HTML-Seiten auf.“
(Zitiert aus: http://www.itwissen.info/definition/lexikon/cascading-style-sheet-CSS.html, abgerufen am 03.Juni 2010)
Da sich alle html Seiten auf die eine vorhandene CSS Datei beziehen, ist es gut möglich, das Design einer ganzen Seite mit wenigen Änderungen anzupassen.