Nachdem ich zu meiner aktuellen Unterrichtseinheit zu 3D-Grafik Programmierung mit POV Ray länger nichts geschrieben habe (hier und hier die beiden älteren Posts), hier nochmal der Stand der Dinge:
Ich habe zum einen die Beispiele zum Schachspiel von Stefan Baur genutzt und andererseits eigene Hintergrund-Dateien zur Verfügung gestellt, um das Konzept von include Dateien darzustellen (zwei verschiedene, „wald“ und „mondlandschaft“, Quellcode der einen Datei siehe unten).
// Datei: mondlandschaft.inc
// Autor: Hauke Morisse
// Version: 10.11.2010
# include "colors.inc"
# include "textures.inc"
//Variable "Planetchen"
#declare Planetchen = difference{
sphere {
<0, 0.2, 0>, 0.4
texture {Gold_Metal}
}
sphere {
<0, 0, -0.5>, 0.4
texture {Gold_Metal}
}
};
//Kamera
camera {
location <0,3,-10>
look_at <0,0,0>
}
//Lichtquelle
light_source {
<10,20,-15>
color White
}
//Boden
sphere { <0,-101,0>, 100
texture {Gold_Metal}
normal { bumps 1 scale 0.3 }
}
//15 Planetchen ueber while-Schleife darstellen
#declare Zaehler = 0;
#while (Zaehler <= 15)
object { Planetchen
translate <Zaehler+2,0,0>
rotate < 0,Zaehler*45,0 >
}
object { Planetchen
translate <-2*Zaehler,Zaehler,0>
rotate < 0,Zaehler*30,Zaehler*10 >
}
#declare Zaehler = Zaehler + 1;
#end
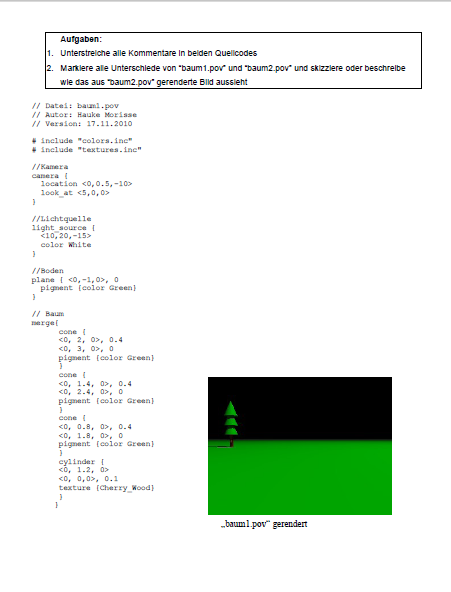
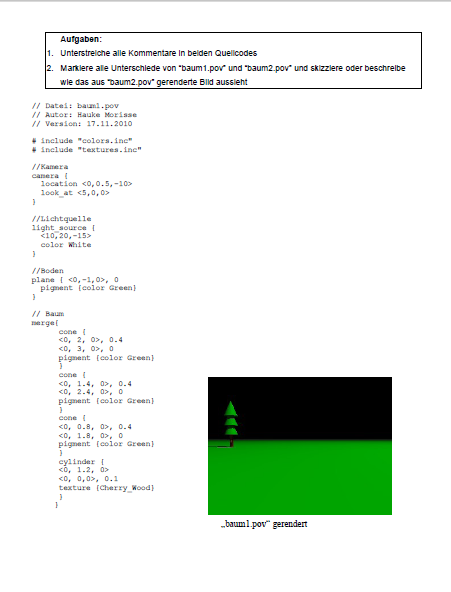
Um dann mit einem Arbeitsblatt die Genauigkeit in Quellcodes zu thematisieren und die Sinnhaftigkeit von Kommentierung:
 Nächste Woche schreibe ich einen kleinen Test, in dem es auch darum gehen wird, die Beziehung zwischen Quellcode und gerendertem Bild deutlicher einzuprägen. Ein weiteres Thema ist die Dateiverwaltung, die gerade durch die #include Referenzen entscheidend in POV-Ray ist, um überhaupt Ergebnisse zu erzielen. Dies klappt leider nicht immer 😉
Nächste Woche schreibe ich einen kleinen Test, in dem es auch darum gehen wird, die Beziehung zwischen Quellcode und gerendertem Bild deutlicher einzuprägen. Ein weiteres Thema ist die Dateiverwaltung, die gerade durch die #include Referenzen entscheidend in POV-Ray ist, um überhaupt Ergebnisse zu erzielen. Dies klappt leider nicht immer 😉
Als prüfungsrelevant erstellen meine Schülerinnen und Schüler in Kleingruppen eigene Bilder. Diese wurden heute als Zwischenergebnisse präsentiert, ich achte vor allem auch auf die Kommentierung und Strukturierung der Quellcodes.
A


 Nach einer Einführung in die Funktionalitäten der Software und ersten Übungen habe ich die Erstellung komplexer Objekte in POV Ray (siehe Bild) und die Verwendung von Kontrollstrukturen in POV-Ray erläutet sowie die Verwendung von Dateiverwaltung und Variablen. Zum Ende der Sitzung haben wir eine kleine Animation mit den Seminarteilnehmer_innen in einer Übung selbst erstellt.
Nach einer Einführung in die Funktionalitäten der Software und ersten Übungen habe ich die Erstellung komplexer Objekte in POV Ray (siehe Bild) und die Verwendung von Kontrollstrukturen in POV-Ray erläutet sowie die Verwendung von Dateiverwaltung und Variablen. Zum Ende der Sitzung haben wir eine kleine Animation mit den Seminarteilnehmer_innen in einer Übung selbst erstellt.