Die letzten Tage habe ich mich mit der Software MAMP beschäftigt. Die Abkürzung MAMP steht für: Macintosh, Apache, Mysql und PHP.
MAMP ermöglicht das Installieren einer lokalen Serverumgebung auf einem OS-X Betriebssystem, mit der lokal serverseitiger Code überprüft werden kann, z.B. PHP und mit der SQL-Datenbanken verwaltet werden können über die Einbettung von phpMyAdmin.

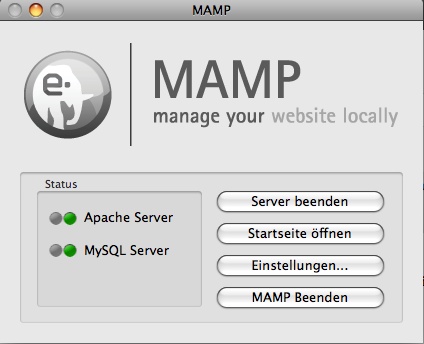
Über „Startseite öffnen“ lassen sich die Verbindungsparameter von MAMP abfragen und ein einführendes Menü zur Verwaltung mit MAMP betrachten.
Die Blog-Software WordPress ermöglicht nicht nur das Einrichten eines Blogs auf einer WordPress-Seite (z.B. diesen Blog, in dem ich schreibe) sondern auch einen Download auf andere Server und eigene Anpassung der Software. Dies kann z.B. interessant sein, wenn die Blog-Daten auf eigenen, z.B. universitären oder schulinternen Rechnern gespeichert werden sollen oder für Backup-Funktionen.
Zum Einrichten einer lokalen WordPress-Installation muss zuerst eine neue Datenbank unter MAMP erstellt werden, z.B. mit dem Namen „wordpress“. Diese wird später eingebunden in die WordPress-Installation, indem die „wp-config.php“ Datei verändert wird. Der genaue Verlauf der Installation findet sich in der „readme.html“, die mit der Installation geliefert wird. Wichtig ist die Bearbeitung ohne Metadaten zu hinterlassen, d.h. unter Mac OS-X besser Textwrangler als TextEdit als Editor verwenden.
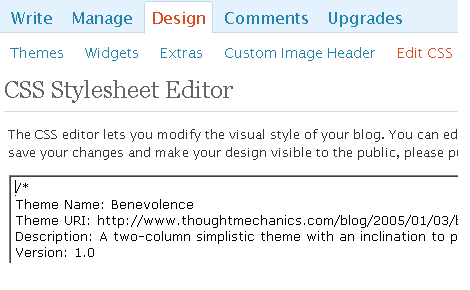
Entscheidend in der Datei „wp-config.php“ sind folgende Zeilen:
// ** MySQL settings – You can get this info from your web host ** //
/** The name of the database for WordPress */
define(‚DB_NAME‘, ‚wordpress‘);
/** MySQL database username */
define(‚DB_USER‘, ‚root‘);
/** MySQL database password */
define(‚DB_PASSWORD‘, ‚root‘);
/** MySQL hostname */
define(‚DB_HOST‘, ‚localhost:8889‘);
/** Database Charset to use in creating database tables. */
define(‚DB_CHARSET‘, ‚utf8‘);
/** The Database Collate type. Don’t change this if in doubt. */
define(‚DB_COLLATE‘, “);
Hier wird die WordPress-Installation an die lokale Umgebung angepasst und die weitere Installationsroutine dadurch lauffähig.
Diese weitere Installationsroutine wird aufgerufen über das Öffnen der „install.php“ Datei über einen Webbrowser und über den Apache-Server, der über MAMP aktiviert ist.
Erst wird ein Passwort für den Administrator des neuen Blogs generiert und dann erfolgt eine Formular-basierte Abfrage, die sich nicht weiter unterscheidet von derjenigen, die bei den WordPress-Installationen auf den WordPress-Servern laufen:

Hilfreich war ein englischsprachiges Tutorial von Michael Doig, wo ich auch auf die Lösung meines Anfangsproblems kam, da ich die Installierung des neuen WordPress-Blogs in dem „5 minutes install“ Konzeptes nicht über den Server von MAMP laufen hatte, sondern versuchte direkt aus dem Verzeichnis die php Datei zu laden. Diese „install.php“ Datei aus dem Schritt 6 dieses Konzeptes kann nur dann korrekt geöffnet werden, wenn sie über
http://localhost:8888/wordpress/wp-admin/install.php
geöffnet wird und nicht über
file://…//wordpress/wp-admin/install.php
Die verwendete Software ist komplett kostenlos und läuft unter Lizenzen der Free Software Foundation.






 Nach einer Einführung in die Funktionalitäten der Software und ersten Übungen habe ich die Erstellung komplexer Objekte in POV Ray (siehe Bild) und die Verwendung von Kontrollstrukturen in POV-Ray erläutet sowie die Verwendung von Dateiverwaltung und Variablen. Zum Ende der Sitzung haben wir eine kleine Animation mit den Seminarteilnehmer_innen in einer Übung selbst erstellt.
Nach einer Einführung in die Funktionalitäten der Software und ersten Übungen habe ich die Erstellung komplexer Objekte in POV Ray (siehe Bild) und die Verwendung von Kontrollstrukturen in POV-Ray erläutet sowie die Verwendung von Dateiverwaltung und Variablen. Zum Ende der Sitzung haben wir eine kleine Animation mit den Seminarteilnehmer_innen in einer Übung selbst erstellt.