Seit einigen Wochen arbeite ich mit dem Informatikkurs der 9.Klasse mit Blogs.
Als ersten Schritt hat sich jede/r Schüler/in mit Hilfe eines kleinen Arbeitsblattes und meiner Hilfe einen Blog eingerichtet. Ich habe mir eine Liste angefertigt mit allen Benutzernamen, damit ich ihre Beiträge später wiederfinden kann.

Als erste Aufgabe sollte ein Artikel auf dem eigenen Blog erstellt werden mit dem Thema „Was ich die letzten Wochen über Wikipedia gelernt habe“.
In unserem bisherigen Unterricht haben wir Quellenkritik mit Wikipedia durchgenommen (siehe Artikel „Arbeitsblatt Wikipedia und Quellenkritik“).
Für den Kurs habe ich mir extra einen „Aufgabenblog“ eingerichtet, auf dem ich im Folgenden alle Aufgaben veröffentliche.

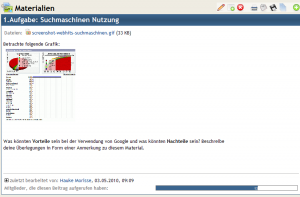
Als zweite Aufgabe habe ich einen Artikel zu einem aktuellen Thema angegeben, zu dem auf meinem Blog in Form eines Kommentars begründet Stellung bezogen werden sollte.

Die Kommentare waren teilweise recht knapp, vielleicht auch weil das Thema nicht so klar greifbar ist (Was genau ist eigendlich das Problem zwischen Google und der chinesischen Regierung?). Aber es ist gelungen, das alle einmal die Kommentarfunktion auf Blogs selbst umgesetzt haben und dies wurde auch im weiteren Verlauf ohne direkte Aufgaben von meiner Seite auf anderen Blogs genutzt, um miteinander zu kommunizieren.
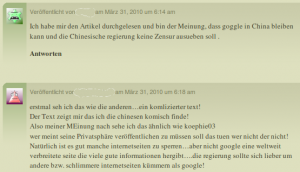
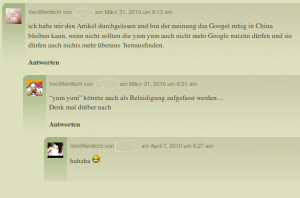
Hier ein paar Beispiele von Lösungen zu der zweiten Aufgabe:
 Hier habe ich an einer grenzwertigen Stelle interveniert (der Antwortkommentar in der Mitte ist von mir verfasst):
Hier habe ich an einer grenzwertigen Stelle interveniert (der Antwortkommentar in der Mitte ist von mir verfasst):
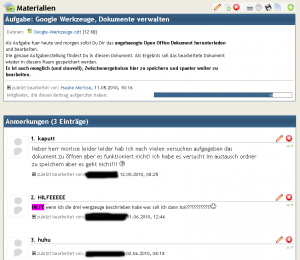
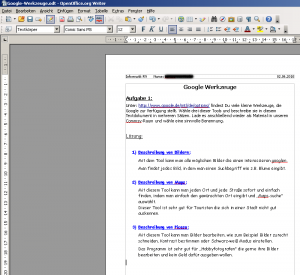
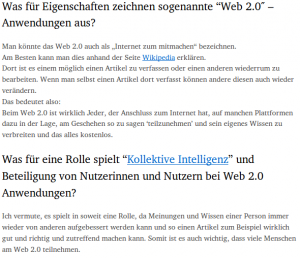
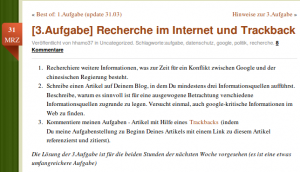
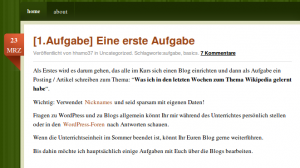
 Als dritte Aufgabe gab es einen etwas umfangreicheren Artikel zu erstellen, in dem ich besonders auf zitieren von Quellen und senden von Trackbacks abgezielt hatte:
Als dritte Aufgabe gab es einen etwas umfangreicheren Artikel zu erstellen, in dem ich besonders auf zitieren von Quellen und senden von Trackbacks abgezielt hatte:

Hierzu habe ich nach anfänglichen eigenständigen Recherchen nochmal Tipps veröffentlicht, wo sich Informationen im Internet finden lassen. Dies erwies sich allerdings in den meisten Fällen als gar nicht nötig, da die Schüler_innen von sich aus schon viele angemessene Quellen nutzten.

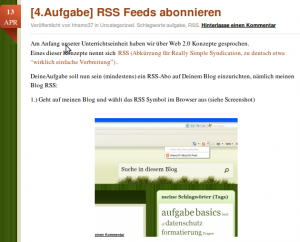
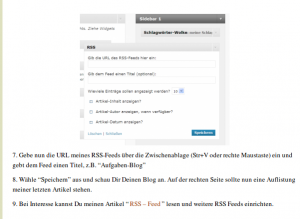
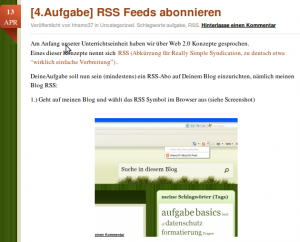
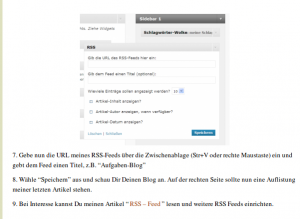
Die vierte Aufgabe bezog sich auf den Umgang mit RSS-Feeds. Es sollte mein Aufgaben – Feed auf ihrem jeweiligen Blog abonniert werden:



 An diesem Punkt habe ich festgestellt, das Screenshots und Aufgabenstellungen auf Webseiten einige Schüler_innen überfordern können, da sie z.B. nur in einem Tab arbeiten und dann immer hin und zurück-„zappen“, so daß sie nicht parallel an einem Prozess arbeiten und gleichzeitig die Aufgabenstellung im Auge haben. Daher habe ich das kleine Tutorial zu RSS auch noch einmal als Aufgabenblatt schriftliche ausgeteilt:
An diesem Punkt habe ich festgestellt, das Screenshots und Aufgabenstellungen auf Webseiten einige Schüler_innen überfordern können, da sie z.B. nur in einem Tab arbeiten und dann immer hin und zurück-„zappen“, so daß sie nicht parallel an einem Prozess arbeiten und gleichzeitig die Aufgabenstellung im Auge haben. Daher habe ich das kleine Tutorial zu RSS auch noch einmal als Aufgabenblatt schriftliche ausgeteilt:

Im weiteren Verlauf plane ich noch mit Tags und Tagclouds zu arbeiten sowie mit Podcasts. Allerdings ist es auch so, dass einige bereits sehr zügig fertig sind und ich daher zahlreiche Zusatzaufgaben erstellen musste. Dies wird aber der persönlichen Lerngeschwindigkeit und dem Schülerzentrierten Lernen deutlich mehr gerecht als eine Gleichbehandlung in den Aufgabenstellungen.
Fazit:
Es ist sehr viel Arbeit, all die vielen Artikel und Kommentare zu lesen und bestenfalls selbst inhaltlich gründlich zu kommentieren. Außerdem scheint die fehlende Struktur einige dazu zu verleiten, einfach nicht so schnell und gründlich zu arbeiten. Andererseits können Aufgaben teilweise zu Hause bearbeitet werden und es gibt eine persönliche und individuelle Plattform, auf der gearbeitet wird. Dies ist zumindest für einige im Kurs zusätzlich motivierend, was sich an der freiwilligen Beschäftigung mit dem Design der persönlichen Seite zeigt. Die Bearbeitung ist sehr selbstständig und ich bin eher der „wandelnde Support“ in einem dezentralen Kurs-Gefüge, nicht so sehr zentrale Figur. Manchmal denke ich sollte ich die Festigung des Gelernten besser unterfüttern, z.B. mit kleinen Quiz-Fragen oder etwas Schriftlichem „nicht digitalem“ in kleinen Happen zwischendurch.
Ich werde später einen zweiten Teil zum Thema veröffentlichen, wenn wir soweit durch sind mit der direkten Arbeit mit Blogs.